webカラーを扱った便利な厳選2サイトをご紹介します。
あんな色が欲しい。もうちょっと色を薄くしたい、濃くしたい。標準のカラーコードは結構色がギラギラしてて使いにくいし、そもそも種類が少ない。
そんな時はこちらをどうぞ。
▨ WEB色見本 原色大辞典 – HTMLカラーコード

もはや、日本発のスタンダードと呼んでも良いのではないでしょうか。
こんなサイトがあったら良いのに、という要望にしっかりと応えてくれる、とても便利なサイトです。
Photoshop、Illustrator用スウォッチもダウンロードできる優れもの。
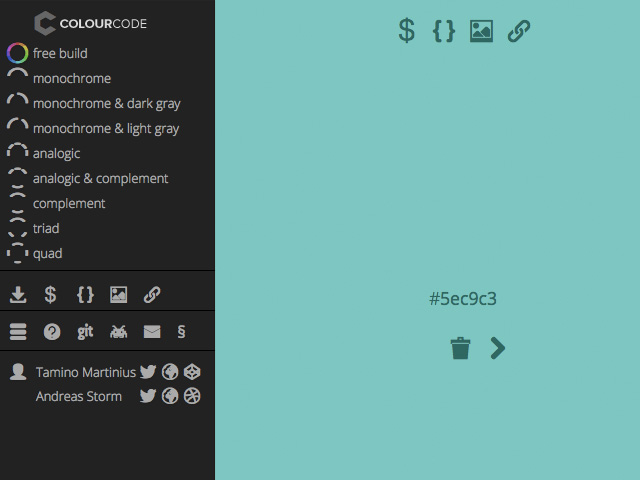
▨ colourcode – find your colour scheme

こちらは海外のサイト、[color] が [colour] になっているので、イギリス系のサイトか。と思いきやドイツのサイトでした。
マウスオーバーでカラーが面白い様に切り替わり、スクロールで縦方向にも切り替わります。クリックすると、選んだ色がロックされます。また、左メニューで様々な配色パターンのタイプが選べ、こちらでもマウスオーバーとスクロールで自由に色を変えられます。選んだ色は、ロックして左メニュー内のアイコンからダウンロードできます。
最初のサイトが論理的ならば、2つ目は感覚的なサイト、といった所でしょうか。
他にも、流行の色、人気のパターン等も扱ったサイトなんかもたくさんあって紹介しようかと迷いましたが、使いやすさ、分かりやすさ、センスの良さ、という点を考慮してこの2サイトに厳選してみました。
あなたのデザインにきっと役立ちます。






