
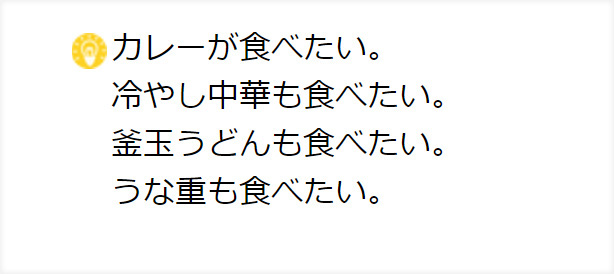
注釈等で文章の2行目以降1文字分下げたい!でもレスポンシブで横幅が定まらないから改行しての空白はできない時に使えるCSSの記述を紹介します。
擬似要素(before,after)にcontentプロパティを指定することで改行時の2行目以降にスペースを入れることができます。
この方法はリストのマーカーとしても使えます。
今回は行頭に入れたいので、beforeを使います。
値をダブルクォーテーションで囲ってその中に任意の文字を入れます。
フォントサイズ分だけmargin-leftにマイナスのマージンを設定します。
そして親要素に対して、左に寄せた分だけmargin-leftでプラスのマージンを設定します。
そうすると複数行になった場合、2行目以降がマーカーにぶら下がったように表示させることができます。
ダブルクォーテーションの中には複数文字入れることもできますし、フォントスタイルを変更することも可能です。
See the Pen eENOBO by jc-pen (@jc-pen) on CodePen.
また画像を表示することもできます。
その場合は値にurl(画像のパス)を記述します。
位置の微調整はpositionプロパティで調節できます。
See the Pen qXdOqx by jc-pen (@jc-pen) on CodePen.
おまけ:afterを使えば文末に表示できます。
See the Pen wqaKRM by jc-pen (@jc-pen) on CodePen.
以上、お役に立てたら幸いです。






