弊社ではwebサイト更新・制作作業にDreamweaverを使用しております。
PCでの作業には効率化・スピードアップを図る為にはショートカットキーの使用が欠かせません。
頭の中で考える作業に時間を優先し、手を使う作業はいかに早く行うかが重要です。
どんな分野にも共通すると思いますが、プロとアマとの違いについて、
プロは複雑・難解な事が出来るという様な所に目が行きがちですが、
基本的な技術を徹底的に磨いているかどうか(正確さ、速さ)がプロアマの決定的な違いだと個人的には感じます。
絵を描く人や楽器弾く人もそうですが、プロって簡単な事が物凄くうまいんですよね。
完璧な基礎が巧の技を生むのでしょう。日々鍛錬です。
かなり脱線しましたが、Dreamweaverで便利なショートカット(windows)を紹介したいと思います。
■コードヒントを出す: ctrl+スペース
コードを直に書いている際、半角スペースを入れると自動的にコードヒントが表示されます。
一度ヒントが消えてしまうとスペース消してまたスペース空けてってやらないと出ないんですよね。
そんな時に、消えてしまった状態で「ctrl+スペース」を押すことでまた出てくれます。
※スタイル挿入予定箇所の前に半角空けてないと出ません。
■タグを瞬間的に自動で書く
見出し:対象を選択して ctrl+数字
段落:対象を選択して shift+ctrl+p
タグ追加系は豊富にあるので個人的によく使うものを覚えておくと良いかもしれません。
■ファイル中のリンク先ファイルを開く
日本語が分かり辛いですが、dreamweaverで開いているファイル内に記述されているリンクファイルを自動で開く機能です。
相対パスを選択して下記を押すことで自動で開いてくれます。わざわざ該当ファイルを探す手間が省けます。
意外と知られていない技かもしれません。
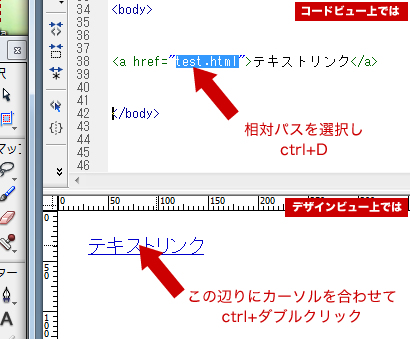
コードビュー上:相対パスを選択してctrl+D
デザインビュー上:テキストリンク上でctrl+ダブルクリック

相対パスというのが肝です。
デザインビュー上のクリックはソースコードが相対パスで書かれていることが前提です。
コード上で絶対パスでリンクが記述されていたとしても、
相対パスとなる部分だけ選択してctrl+Dを押すことでファイルが開きます。
当然ながらPC上に同じ構成でファイルが存在してること、dreamweaverが対応している形式が前提になります。
同じサイト上の別ページを開くときなど、便利です。






