「あれ?これ、あのブラウザで使えるんかな?」
コーディングをしていると、この疑問は常につきまとう悩みの種。
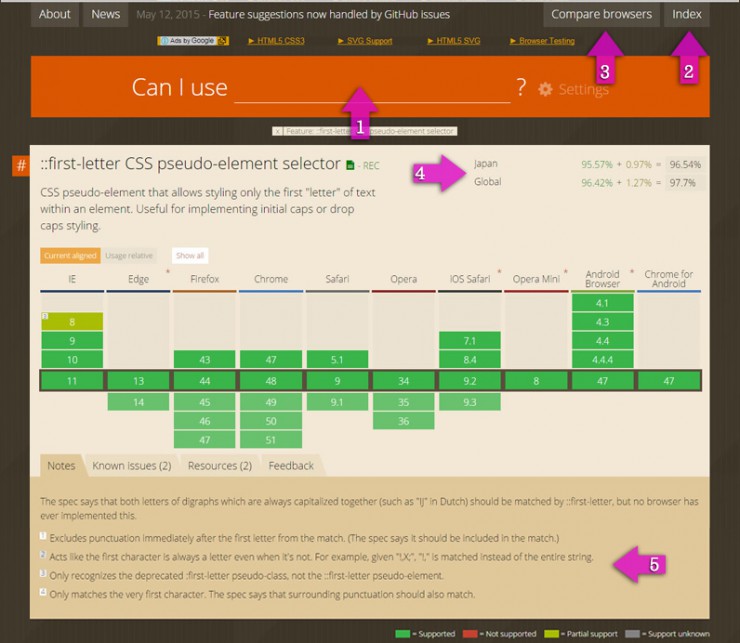
他にもありますが、目で見て分かりやすくブラウザの対応状況を確認しやすいサイトが [ Can I use ]

(*1) ページ上部の Can I use ___________? に知りたい機能を入力すると結果が出てきます
グリーン = 対応 ◎
薄いグリーン = 一部対応 △
レッド = 未対応 ×
グレー = 不明 ?
(*2) 右上の「 index 」から一覧へ
(*3)「 Compare browsers 」からは特定のブラウザやカテゴリーを指定出来ます
(*4) ブラウザ対応パーセント、国内と世界それぞれの違いが分かります
(*5) 下部には英語ですが補足情報も
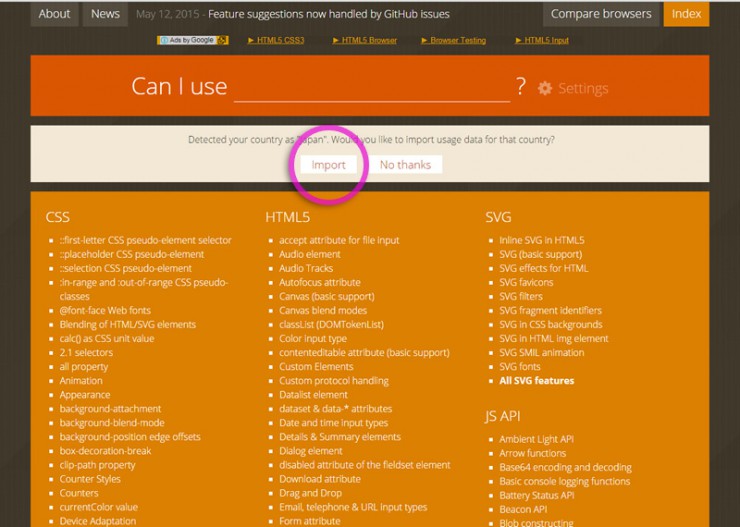
初めて閲覧する方は、
Detected your country as “Japan”. Would you like to import usage data for that country?
[ Import ] [ No thanks ]

というメッセージが表示されるので[ Import ]をクリックすると、(*4) 国内と世界のブラウザ対応パーセントが表示される仕様になります。
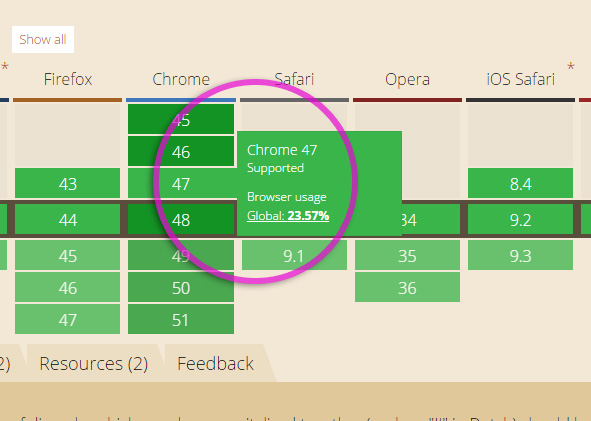
ブラウザの各バージョンにカーソルを合わせると(またはクリック)使用率も見れます。

そのうち日本語バージョンも出てきたらうれしいですね。
いずれにせよ、どのブラウザも便利な機能はどんどん対応してもらいたいもんですわ。
( 特に Internet Explorer しっかりせんかい… )






